Our mission is to support and enable DePauw to tell its story on the web and through social media. We partner with departments, programs, and people to bring their ideas to life. We develop easy-to-use authoring tools, customized training, and individualized support. We also create custom solutions for campus web needs, provide guidance and assistance with web projects, and maintain university web servers and web-based resources.
Electronic signage is an exciting platform for campus connection. We have a low-cost, easy-to-update solution for displaying your message to the community.
Contact the Communications & Marketing Team for more information.
DePauw hosts several digital televisions on our campus in various student life and academic buildings. Each has the ability to run slide technology and is connected to our alerts system should we need to share urgent messages with campus. The guidelines below apply to the televisions running the main set of Campus Life slides.
Website/BigTree
ACADEMIC AND DEPARTMENT PAGES
DePauw academic department and administrative department web content is housed within the BigTree Content Management System (CMS). Content Authors should complete BigTree training prior to requesting an account. Training for DePauw/s BigTree CMS is now available as self-service!
Watch training videos at your own pace. When ready, take the brief quiz to ensure you've understood key concepts.
STUDENT ORGANIZATIONS/GREEK
Recognized student organizations and Greek Life may request access to the BigTree CMS system that runs the DePauw Web site.
Web sites created within the BigTree CMS will be required to utilize the default content template as well as follow the Style guide.
Please complete BigTree training prior to requesting an account. Training for DePauw/s BigTree CMS is now available as self-service!
Watch training videos at your own pace. When ready, take the brief quiz to ensure you've understood key concepts.
DePauw academic department and administrative department web content is housed within the BigTree Content Management System (CMS). Authorized content editors will find some helpful answers below.
WHERE CAN I FIND GENERAL HELP ON BIG TREE?
Check out our BigTree Training videos.
HOW DO I LINK TO A PDF FILE OR OTHER RESOURCE I UPLOADED TO BIG TREE?
See the BigTree working with documents video.
HOW DO I ADD AN IMAGE TO THE CONTENT SECTION IN BIG TREE?
See the BigTree working with images video.
HOW DO I CROP AN IMAGE FOR A FOOTER CALLOUT OR MODULE?
BigTree will help you if an image needs to be cropped to fit in the available area. See this video for how to crop with BigTree.
CAN I EMBED A VIDEO INTO A BIG TREE PAGE?
Yes! Here's a video how.
HOW DO I ADD ALTERNATE TEXT TO AN IMAGE AND WHY IS IT IMPORTANT?
Check out the video how-to on Alternate text on images in BigTree 4x.
HOW DO I USE THE NEW FLEXIBLE 1-3 IMAGE CALLOUT?
Check out the video how-to on inserting up to three images or video links into your page using the Flexible 1-3 Image callout.
HOW DO I MAKE AN ACCORDION ON MY PAGE?
Check out the video how-to on you can use an "Accordion" Callout to temporarily hide page content until a visitor clicks to display it.
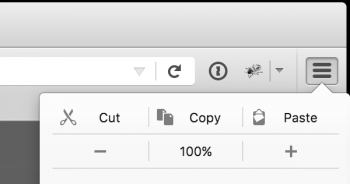
I'M MISSING THE EDIT AND ARCHIVE ICONS IN THE BIGTREE ADMIN SCREEN. OR THE ICONS DON'T LOOK LIKE THEY DID IN OUR TRAINING SESSION.
Ensure that your browser isn't zoomed in or out. See the below screenshot for help:

I CREATED A NEW PAGE IN BIGTREE IN THE WRONG LOCATION. HOW DO I MOVE IT?
Unfortunately you can't move a page. You'll have to archive it & delete it and then create the page in the correct spot.
THE ADDRESS/URL TO THE PAGE I JUST CREATED IS REALLY LONG. HOW DO I FIX IT?
THE FACULTY/STAFF LIST OF MY INTERDISCIPLINARY DEPARTMENT DOESN'T LIST ONE OF OUR FACULTY/STAFF MEMBERS.
Email Web Services with the faculty/staff's full name, e-mail address and what interdisciplinary department they should be listed on. We'll add them and let you know when the work has been completed.
MY ROOM, PHONE, TITLE, OR DEPARTMENT ISN'T CORRECT IN THE FACULTY/STAFF DIRECTORY.
Contact Human Resources to have this updated.
WHY IS PAGE TITLE IMPORTANT?
Watch the Page Title video for why it's important and how to update it in BigTree.
Please complete BigTree training prior to requesting an account. Training for DePauw/s BigTree content management system (CMS) is now available as self-service!
Watch training videos at your own pace. When ready, take the brief quiz to ensure you've understood key concepts.
Have you already watched and you want a refresher on a specific task? Check the video descriptions for a table of contents that will take you to the specific task.
Use this form to suggest resources (files such as PDFs, Docs, etc) that should be removed/deleted from DePauw's BigTree server.
DePauw University is committed to ensuring equal access to relevant information regarding University resources, activities, programs, etc., for all constituencies. We continue to implement an ongoing strategy for reaching compliance at a level of Web Content Accessibility Guidelines (WCAG) Version 2.1, AA on our public-facing sites within www.depauw.edu.
For those experiencing problems, please contact the following to arrange for alternate accommodations:
Students - Student Affairs (765-658-4270) and Student Accessibility Services (765-658-6267)
Faculty - Academic Affairs (765-658-4359) and Human Resources (765-658-4181)
Staff - Human Resources (765-658-4181)
Visitors - Office of Communications (communicate@depauw.edu)
The purpose of this policy is to provide contributors to DePauw.edu with tools, best practices and requirements to enable you to build strong, user-friendly content for the website’s primary audience (prospective students/families) and secondary audience (current students) about your departments and programs that also aligns with the DePauw University brand themes and web templates. Using information from this guide, site creators and editors can improve the structure of their content and focus information for greatest impact for their web visitors, with additional guidelines for search engine optimization (which places your web content more advantageously in search results so that visitors will see your content) and information about how content is “read” on web pages. Our goal is to make it as clear and simple as possible for you to produce content and/or update information that meets your office or departmental goals.
Ultimately, the University is responsible for all website content, which is why it is important to follow standards and policies to provide as seamless an experience as possible for visitors.
Because individuals in each department are subject experts with the most knowledge of how their area functions and what information needs to be shared, offices and departments that have DePauw website content maintain their own content and ensure that it is regularly updated and accurate, old content is removed, and broken links are corrected. The office of Communications and Marketing (C&M) provides access and training in the University’s “BigTree” Content Management System for those staff or faculty designated by colleges, schools, centers, divisions and departments as site stewards authorized to update and edit their web content.
C&M is responsible for design, development and maintenance of all major, top tier, university-level pages that are primarily intended for recruiting, as well as pages providing information for prospective students, families, employees, and alumni. C&M works collaboratively with all areas of campus to:
We encourage anyone who experiences a problem with any site – such as a broken link or dated content – to let us know so that we can act promptly to correct the problem or notify the area’s web contributor/author.
These requirements pertain to official DePauw departmental pages only, not individual faculty websites maintained by faculty members). Note that Information Services has oversight over DePauw’s electronic communications and acceptable use policy, which can be found here: https://www.depauw.edu/handbooks/employee-guide/ecau/
Unless targeted toward prospective students or employees, content related to a specific event or period of time should be taken down from a site no later than 30 days after the event or time period has ended. This requirement is essential because content on your web pages that is tied to a specific date or connected to a one-time or infrequent special event (such as an inauguration, celebration, lecture, etc.) quickly becomes irrelevant, (i.e., an old syllabus, dated catalog, special academic or co-curricular program, student or faculty presentations from years prior) can confuse visitors to your site, lower the credibility of your site (and, hence, your department or program); and, because it is searchable, can interfere with visitors seeing your highest priority information and most relevant content. Remember that the primary audience is prospective students and families, and secondarily current students, hence the importance of relevant, updated content. Often this type of content can be archived offline and searchable for internal users for future reference or historical use; C&M can help you determine the best location for this type of information. NOTE: News articles, although dated, are an example of an exception to the best practice to remove dated content monthly; in general, news can remain relevant for up to two years, especially major news or articles that are more evergreen.
Anytime textual content is updated, double check links! It’s easy to update text and overlook pre-existing links that may no longer go to the right information – especially when they connect to pages outside of your own site that may have changed – or to forget to double check content validity on pages where links aren’t broken. Although C&M has systems and software that search for broken links, and that information is reviewed weekly, those systems don’t know if a working link goes to the wrong destination. A best practice is for a divisional or department head to require the web steward/contributor for that area to set aside time on the calendar prior to the start of each term to go through your pages, click on all links to ensure they link to the correct information, refresh any photos, review text, and report on findings.
SITE SIZE:
Use as few web pages as possible for your department or area: for effective web management and maintenance, and a better user experience, the fewer pages on your department or area’s website the better! The more diffuse your content and the more links your pages have, the more confusing your site is for the visitor and the more difficult it is for you to maintain. Unnecessary pages should be removed and content made as concentrated and as evergreen as possible. Remember: It is generally better to provide no information than to have extensive information, links and pages that cannot be efficiently maintained or updated.
NAVIGATION:
HEADINGS AND SUBHEADINGS:
Headings and subheadings are provided for your use within the CMS content editor in formatting content appropriately.
PARAGRAPHS:
All normal content should be in paragraph form. Be sure to highlight and ensure your text is formatted with Paragraph rather than pulling in the formatting from Word or elsewhere.
BULLETED/NUMBERED LISTS:
These are encouraged to break up information into easily scanned sections.
VIDEO:
Video hosting on BigTree is possible through DePauw accounts only. If you would like to insert a video on a page, be sure the video is uploaded on the DePauw YouTube account. C&M is able to help format videos for best quality and size.
TEXT/WRITING:
SIDEBARS/SIDELETS/WIDGETS:
PHOTOS AND GALLERIES: